В свежем дайджесте рассказываем, как жили дизайнеры в 2000 году, разбираемся в свежих трендах дизайна и делимся полезными инструментами.
Что почитать
«6 способов добиться карьерного роста дизайнеру», UXPUB
Редакция UXPUB рассказала, что поможет дизайнеру повысить свой уровень и добиться карьерного роста.
Вот несколько советов:



«Как жил веб-дизайнер в 2000 году», vc.ru
Жвачка Love is, вечеринка у Децла дома, фишки с покемонами, пейджер… Такие приятные вещи всплывают, когда вспоминаешь начало двухтысячных. А вот Егор Комаров рассказывает, как жилось в это время дизайнеру: интернет по карточкам, выпуклые мониторы-коробки и самоучители по Photoshop.
Так выглядел обычный компьютер веб-дизайнера:

Photoshop — главная программа дизайнера в 2020 году:

В общем, почитайте статью, если хотите поностальгировать ?
«Глассморфизм — новый тренд в дизайне интерфейсов», UXPUB
Это перевод статьи дизайнера Майкла Малевича о новом стиле — глассморфизме.
Этот тренд в дизайне характеризуется:
- прозрачностью,
- многоуровневым подходом с объектами, плавающими в пространстве,
- яркими цветами, подчеркивающими размытую прозрачность,
- тонкой светлой границей на полупрозрачных объектах.
Правила, советы и примеры ищите в статье ?
«Состояние дизайн-систем: 2020», Material Design
Большое исследование на английском об использовании дизайн-систем в 2020 году.
 «Веб-дизайн с нуля до middle» — научитесь создавать макеты интерфейсов студийного качества по современным стандартам
«Веб-дизайн с нуля до middle» — научитесь создавать макеты интерфейсов студийного качества по современным стандартам
«UX-дизайнер» — освоите алгоритмы UX-исследований, проанализируете пользовательские сценарии и создадите интерфейсное решение
«UI-дизайнер» — освоите веб- и мобильный дизайн, создадите свой первый макет сайта и разработаете прототип мобильного приложения
Полезные инструменты
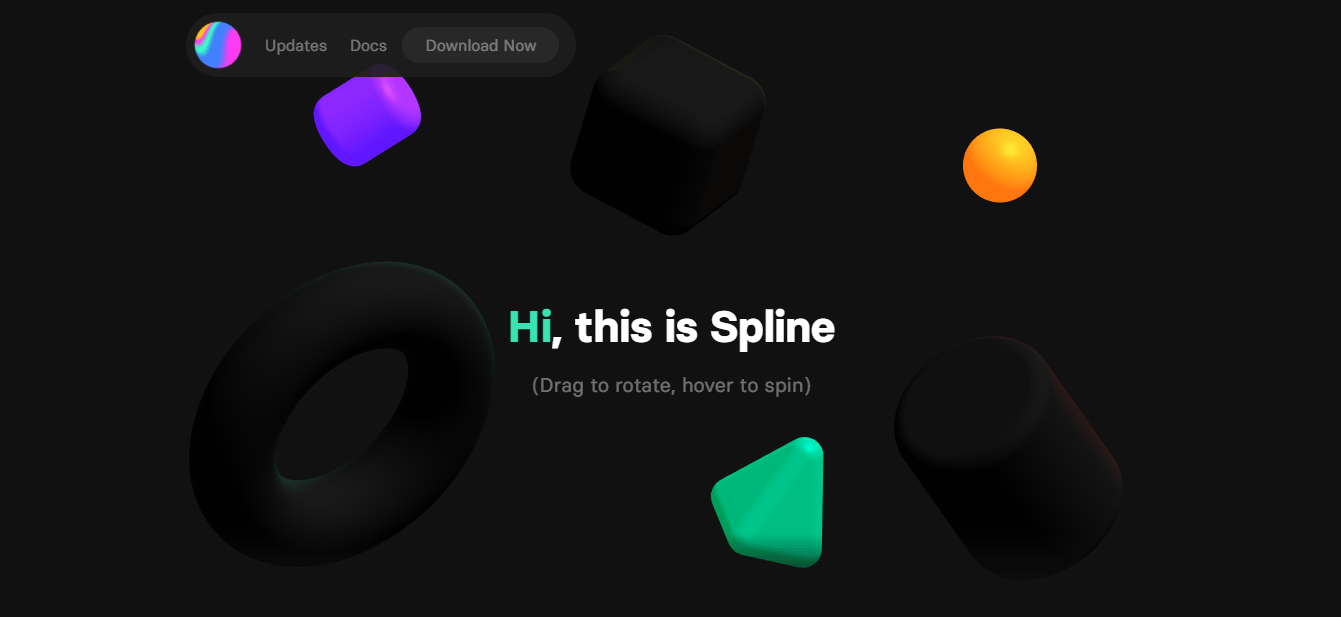
Spline
Если очень хочется 3D для своего сайта, но не хочется разбираться в Cinema 4D, то вот новый инструмент для создания простой 3D графики.

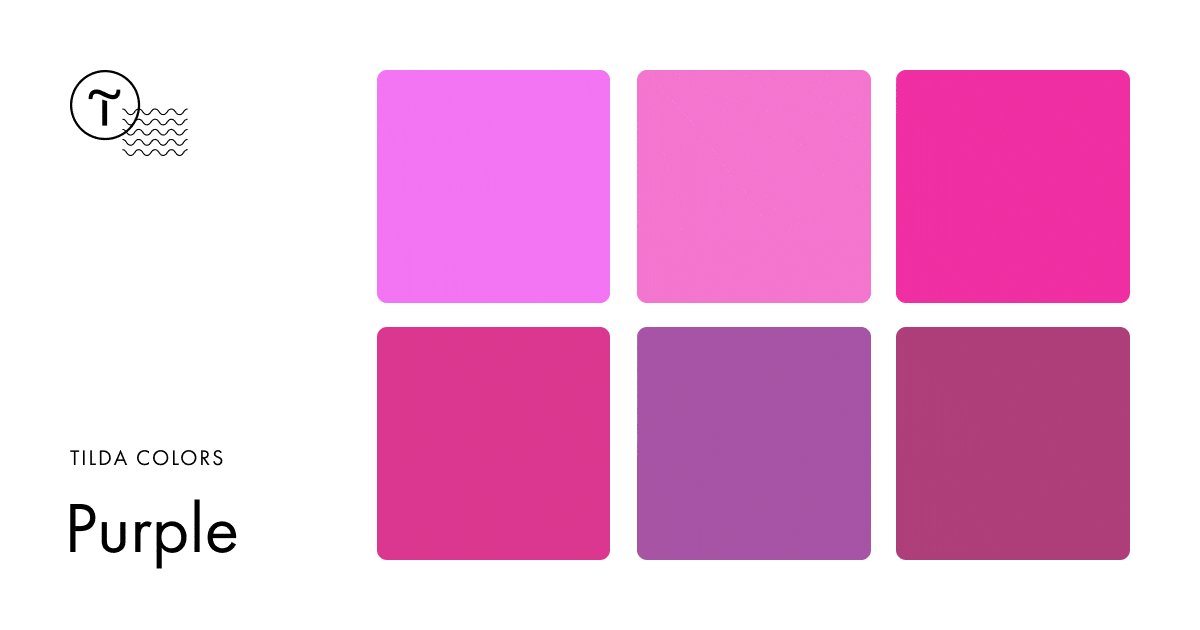
Палитры цветов и градиентов от Tilda
Дизайнеры Tilda собрали палитры цветов и градиентов, которые вы можете использовать для сайта.

Анонсы мероприятий
Вебинар «Вёрстка сайта в Zero Block»
С помощью нулевого блока можно создавать эффектные сайты с оригинальным дизайном. На бесплатном мастер-классе 29 января вы увидите этот процесс в прямом эфире.
Бесплатное занятие «UX-дизайн: как понимать пользователя и делать удобные интерфейсы»
18 февраля в 18:00 (МСК) эксперты AGIMA расскажут, как делать удобные и красивые сайты, основываясь на данных.

Хотите написать колонку для Нетологии? Читайте наши условия публик ции. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.












